18 Inspirational And Helpful Image Gallery HTML5 List

Want a nifty, cutting-edge, retina-ready, responsive html5 audio player for your site ? ZoomSounds is the perfect candidate.HTML5 technology - this gallery uses the latest html5 tehniques to deliver a never seen before experience to your clients
flash backup – ie7 and ie8 do not support html5, but those users are not forgetten, the sounds will play for them too via the jQuery video gallery
iPhone / iPad optimized – this gallery has been optimized for Apple touch devices
[add] all new flash generator for the waveforms [ the old html5 had some compatibility issues ]
Todays html5 audio players require the world in different audio formats.the waveform is a static image it is not auto generated by the audio player, but by a tool included in the download package.
2. WOW Slider

WOW Slider is a fantastic responsive image slider with
killer animations and tons of professionally made templates. NO Coding - WOW Slider is packed with a drag-n-drop wizard to create beautiful slideshows in a matter of seconds without coding and image editing. Wordpress plugin and Joomla module are available.
Also, you can share your slider on Facebook.

UberGrid is a powerful responsive grid / gallery builder for WordPress that will impress your visitors with stylish grids built in minutes.Powerful responsive built-in lightbox with image, google maps, youtube, vimeo and text support. All the image processing is done by WordPress API
5 required (because UberGrid uses a new image selector available from 3.

This is HTML 5 Video Player with/without gallery. You can use player without gallery with only one video, or you can build your own gallery with thumbnails, titles and descriptions.optional gallery
click & drag (touch) to control gallery
mousewheel to control gallery
optional logo: you can add your logo as image (.optional preview image: if you want your player to be paused when page loads, you can set preview image
hide / show gallery with playlist button (with this functionality you can “stretch” player over gallery to have better view for video, as well as “shrink” player to see gallery menu again to choose videos)
added new scrolling system for gallery (optimized for touch-mobile devices)
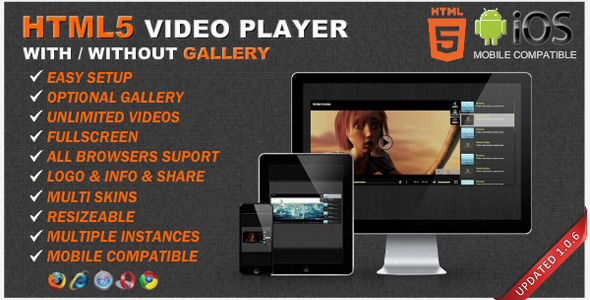
Responsive HTML5 Video Player & Gallery
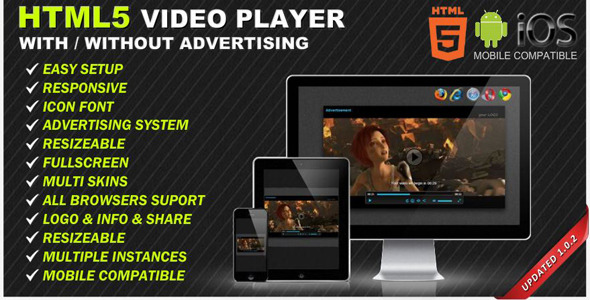
HTML5 Responsive Video Player & Advertising
3 in 1 – Video players pack Youtube / Vimeo / Flv / Mp3 / Image / Advertising
Customisable Vimeo / Youtube / Flv / Mp3 / Image gallery
Customisable Vimeo / Youtube / Flv Video Gallery

Dimension 3D Portfolio Gallery is an easy to use jQuery 3D Tile / Portfolio Gallery with 3D animated filter selection.This Portfolio is created with javascript, CSS3 and HTML5 .Other browsers will fallback to a non 3D portfolio gallery.

Responsive HTML5 & CSS3 Themes – no flash here
You control layout, backgrounds, image sizes, slideshows & more
ClipChroma has clean article links, proper tagging, XML sitemaps, and beautiful html5 code.Clean Code (HTML5), Lightweight, and Quick. Full control of your website’s key SEO factors – Set title, keywords, descriptions and more for each page/photo/gallery
Every page/image can be shared easily (if you want).

The HTML5 Responsive Photo Multimedia Grid has such a good presentation that we believe it is one of the best on sale. It is a grid form gallery of fixed width (the width will be set based on the number of columns) that will adjust it’s height automatically when loading images, based on their number and sizes. The gallery can have any number of images and each image can be of any size, but proportional to a base thumb width and height. When an image is clicked or touched, it will open a lightbox window with the bigger version of the image, a sound player, a simple link (the link url and target can be speficified) or android default video player with youtube, vimeo support or HTML5 navigation menu from your server or local computer. This gallery is using the GPU (hardware acceleration), the rendering speed and performance is impeccable on desktop computers and most importantly on mobile devices. This HTML5 Responsive Photo Multimedia Grid plugin can be embedded in WordPress and you will receive, along with the download files, the complete instructions in the help file. Unique and original grid style gallery type. Good memory management for mobile, this gallery will work on all mobile devices with test HTML5 support and it is actually coded so that it will not consume too much memory this way the browser will not die, there’s a lot more under the hood of this gallery than meets the eye!
Support any type of image format, (landscape, portrait or whatever)!
CSS support, most of the gallery elements can be styled with css for example the thumbnail title and description texts can be styled with CSS . The thumbs can be set to black and white and when selected the color version of the image is revealed, this is all an internal function, this mean that you only need to provide the color version of the thumbnail image. The lightbox window content can be a bigger version of the image, a sound player, a simple link (the link url and target can be speficified) or jQuery video gallery with youtube, vimeo support or android streaming video player from your server or local computer.

The standalone gallery has a 5 star rating.Standalone HTML5 Version Available Here
Nova Gallery WP makes it easy to embed the Nova Gallery – Responsive HTML5 Multimedia Gallery, in your Wordpress theme. It is a HTML5 multimedia gallery enabling you to showcase your photos/audio/video in a beautiful and sleek interface. You can have multiple sets/albums of items and can filter the gallery items based on file type or based on custom categories. The gallery allows you to showcase your Youtube/Vimeo videos and Flickr/Picasa photos from groups/sets/albums/collections. The gallery features a fluid responsive design and can fit in any screen size ranging from jQuery mobile slideshow to desktop browsers. The gallery also features touch-screen support and uses hardware accelerated CSS based animations wherever possible which results in smooth animations, that is especially noticeable in mobile devices. Try the gallery demos and resize your browser to see the responsive design of the gallery in action. This slideshow stops whenever the browser tab in which the gallery is displayed, goes out of focus (this feature only works in browsers that supports the test HTML5 page Visibility Api). Plays audio and video natively in modern HTML5 browsers and switches over to Flash/Silverlight for older browsers by using Mediaelement. Supports multiple gallery sets or albums. True HTML5 Fullscreen option in supported browsers. The gallery features a fluid responsive design to account for various screens sizes ranging from mobile phones to desktop browsers and can also be placed in a container of any width. The gallery is mobile device friendly with jQuery image overlay support. Handy keyboard shortcuts have been provided for easier navigation of the gallery. The gallery items can also act as links to external pages
Create multiple galleries and manage them with the Gallery Manager. Can host media files in services like Amazon AWS and then insert those file links in the gallery settings page. The plugin allows you to upload media files through the WP Media Library, so you can use your previously uploaded files in the gallery too. Thumbnails for the gallery are generated automatically if you choose to, or you can upload your own thumbnails. Drag to sort gallery item order. Also shortcode for each gallery created, is visible in the Gallery Manager. Can mention a youtube custom thumbnail image for the gallery sets.e Thumbnail Grid or Full-width, which will be shown when the gallery first loads. Option to show a particular category of items when the gallery first loads. Shrink images in Full-width mode to fit the container when the gallery first loads. Choose to show the thumbnails in Full-width mode when the gallery first loads. Choose the animated effect for showing/hiding the Gallery Sets screen (home screen). Show the gallery either spanning the entire width of the browser or the width of its parent container. The gallery items can also act as links to external pages. You have the option to shuffle or randomly order the gallery items each time the page is refreshed. The gallery supports preloading of images in Full-width mode for smoother viewing. You can start the slideshow in Full-width mode when the gallery first loads. Option to set the path for the gallery configuration XML file. Option to hide the Gallery Menu
Also some of the modern HTML5 features such as Fullscreen and Page Visibility will only work in modern browsers. The image gallery script has been tested and is fully compatible with jQuery 1. Improved the closing/opening of the gallery menu in touch-screen devices.Fixed problem with positioning of the gallery overlay/lightbox when there were other content in the page along with the gallery. The gallery now is fully compatible with jquery 1.Fixed a bug regarding the displaying of gallery set names.

Features include choosing thumbnail image and size, autoplay, click, load and error event handlers, easy styling and chainability. It only takes a minute to drop in the code and with a single line of jQuery javascript – your website has a video gallery!

Nova Gallery is a HTML5 multimedia gallery enabling you to showcase your photos/audio/video in a beautiful and sleek interface. You can have multiple sets/albums of items and can filter the gallery items based on file type or based on custom categories. The gallery allows you to showcase your Youtube/Vimeo videos and Flickr/Picasa photos from groups/sets/albums/collections. The gallery features a fluid responsive design and can fit in any screen size ranging from mobile phones to desktop browsers. The gallery also features touch-screen support and uses hardware accelerated CSS based animations wherever possible which results in smooth animations, that is especially noticeable in mobile devices. Try the gallery demos and resize your browser to see the responsive design of the gallery in action. All gallery data is passed in a simple XML file. This slideshow stops whenever the browser tab in which the gallery is displayed, goes out of focus (this feature only works in browsers that supports the HTML5 Page Visibility Api). Plays audio and video natively in modern HTML5 browsers and switches over to Flash/Silverlight for older browsers by using Mediaelement. Supports multiple gallery sets or albums. True HTML5 Fullscreen option in supported browsers. The gallery features a fluid responsive design to account for various screens sizes ranging from mobile phones to desktop browsers and can also be placed in a container of any width. The gallery is mobile device friendly with touch screen support. Handy keyboard shortcuts have been provided for easier navigation of the gallery. The gallery items can also act as links to external pages
Can mention a youtube embed custom thumbnail image for the gallery sets.e Thumbnail Grid or Full-width, which will be shown when the gallery first loads. Option to show a particular category of items when the gallery first loads. Shrink images in Full-width mode to fit the container when the gallery first loads. Choose to show the thumbnails in Full-width mode when the gallery first loads. Choose the animated effect for showing/hiding the Gallery Sets screen (home screen). Show the gallery either spanning the entire width of the browser or the width of its parent container. The gallery items can also act as links to external pages. You have the option to shuffle or randomly order the gallery items each time the page is refreshed. The gallery supports preloading of images in Full-width mode for smoother viewing. You can start the slideshow in Full-width mode when the gallery first loads. Option to set the path for the gallery configuration XML file. Also some of the modern HTML5 features such as Fullscreen and Page Visibility will only work in modern browsers. The jQuery video gallery has been tested and is fully compatible with jQuery 1. Improved the closing/opening of the gallery menu in touch-screen devices.Fixed problem with positioning of the gallery overlay/lightbox when there were other content in the page along with the gallery. The gallery now is fully compatible with jquery 1.

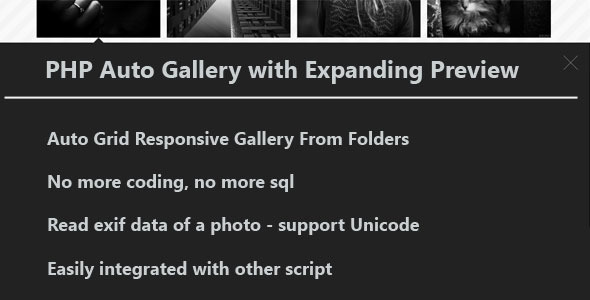
PHP Thumbnail Grid With Expanding Preview is a leightweight, easy to use gallery
script inspired by google image search with support for .GIF image
It is also fully HTML5 and CSS3 compliant.

The Responsive Slideshow Photo Gallery has a fluid / flexible / responsive layout. The Responsive Slideshow Photo Gallery is using the GPU (hardware acceleration) using HTML5 standards. Zoom and panning support for images: you can zoom in and out an image and you can pan the image, in this way you can see the image in great detail (optional).

This is Responsive HTML 5 Video Player with/without gallery. You can use player without gallery with only one video, or you can build your own gallery with thumbnails, titles and descriptions.optional gallery
click & drag (touch) to control gallery
optional logo: you can add your logo as image (.optional preview image: if you want your player to be paused when page loads, you can set preview image
hide / show gallery with playlist button (with this functionality you can “stretch” player over gallery to have better view for video, as well as “shrink” player to see gallery menu again to choose videos)
HTML5 Responsive Video Player & Advertising
HTML5 Video Player with/without Gallery
3 in 1 – Video players pack Youtube / Vimeo / Flv / Mp3 / Image / Advertising
Customisable Vimeo / Youtube / Flv / Mp3 / Image gallery
Customisable Vimeo / Youtube / Flv Video Gallery

DZS Scroller Gallery is the ultimate media gallery that you can use for showcasing your portfolio, photographs or even video shots. The gallery consists of thumbs layed out in a grid format that can have a description and link set on them.supports any image size, layout will be made automatically via Masonry
lightbox galleries separate items in the same gallery by lightbox galleries
extensive admin panel – admin panel with lots of options to make the gallery as customizable as possible, yet easy to use. Comes with a drag & drop html5 uploader too! And awesome functionality like drag & drop for items, duplicate galleries etc. to make your life easier while editing the gallery.Scroller Gallery 2 WordPress plugin – get creative!
free updates – even if the value of this gallery increases with upcoming updates, you will get them for free

The gallery can have any number of images and each image can be of any size, but proportional to a base thumb width and height. The Responsive Gridfolio is using the GPU (hardware acceleration) using HTML5 standards. Support for any number of images and each image can be of any size, but proportional to a base thumb width and height
Thumbnail’s description or thumbnails media icons: each thumb can have a short description with a transparent background under it or a media icon which represents a link, video or image, this are visible when the mouse is over a thumbnail, the text can be formatted with CSS, the CSS jQuery background color and opacity also can be modified (optional). Zoom and panning support for images: you can zoom in and out an image and you can pan the image, in this way you can see the image in great detail (optional).

optional logo: you can insert your logo as image (.optional preview image: if you want your player to be paused when page loads, you can set preview image
Responsive HTML5 Video Player & Gallery
HTML5 Video Player with/without Gallery
3 in 1 – Video players pack Youtube / Vimeo / Flv / Mp3 / Image / Advertising
Customisable Vimeo / Youtube / Flv / Mp3 / Image Gallery
Customisable Vimeo / Youtube / Flv Video Gallery

Real HTML5 3D Engine for your Website!
Responsive, mobile touch-friendly, HTML5 animations
Animations using the newest HTML5 standards.You can create for example animated, Google Map supported Contact Us block, fancy gallery with sliding effect, product info box with flip animation (to display additional information about the item), book-styled testimonials section with auto-open effect and whatever you like!
unlimited usability, everything is depends on your fantasy, create gallery, testimonials, download box, product info box, logo animation, contact info with google maps, etc.full HTML5 animations
HTML5 3D Creator

HTML5 technology - this gallery uses the latest html5 tehniques ( like Histroy API ) to deliver a never seen before experience to your clients
iPhone / iPad optimized – this gallery has been optimized for Apple touch devices
unique ability to zoom on photos – this is the perfect lightbox script for photographers to showcase their work because on any image, your visitor can zoom it and see the marvelous details you capture in your art.[add] arrows for gallery mode
[add] big image control from touch devices
and a larger image is shown,

